大家都知道微信扫一扫,而且很常用,基本都用来扫码关注微信号,扫码付款,再之外的如果要扫的二维码是链接就直接打开访问,非链接的直接显示文字。
然而有时我们需要在自己的网页上调用扫一扫,然后按照自己的需要对获得结果进行处理该怎么办呢?有些同学觉得很奇怪,怎么会有这样的需求。其实这样的使用场景很多的,例如:
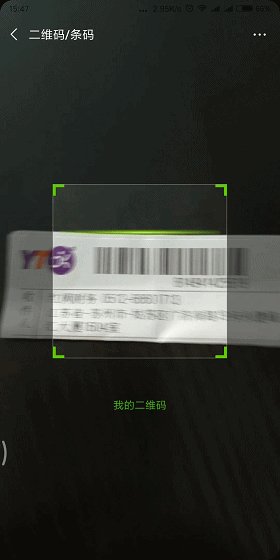
- 扫快递单上的条形码查询它的进度
- 进度系统中可以根据生产单上条形码查询生产进度
- 发货系统出入库扫描
- 扫描 url 类型的二维码但不打开,只截取 url 后面一个参数的值
- 扫码领取或者兑换优惠券等等
。。。
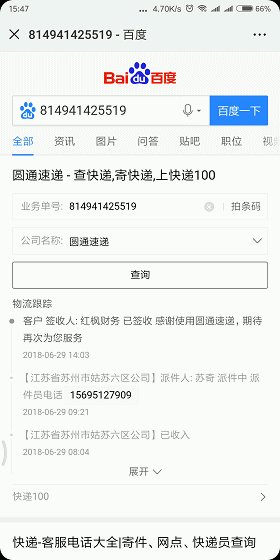
看下面的一个应用效果。

是不是很方便呢?如果按照通常的步骤在自己网页中调用微信的扫一扫可不是那么简单的。首先得有微信公众号,公众号还得提交认证。我们都知道不光是注册个微信公众服务号就行,而且还得提交认证,每年交 300 块大洋,前提还必须是企业身份才能注册和认证。
调用接口的方法有两种,方法如下:
方案一 (推荐):
<a href="http://sao315.com/w/api/saoyisao?redirect_uri=需要接收结果的网址"> 扫一扫</a>
方案二:
<a href="http://sao315.com/w/api/saoyisao"> 扫一扫</a>
以上两个方案都可以用,方案一是将扫描结果附加到指定的网址然后打开,方案二是由接口自动获取来路地址,有时会不准确,比如有些 https 的会获取不到来路网址,以及有些用 webpack 等各类框架之类的,所以推荐使用方案一。
获取结果主要用从 url 中的 qrresult 参数中截取,方法参考:
<script>
if (location.href.indexOf("qrresult=")>-1)
alert(decodeURIComponent(location.href.split("qrresult=")[1])); //在您的程序中可对此数据进行处理
</script>
将上面代码放到你的网页中,然后上传到服务器或虚机,然后微信中访问这个网址,就能顺利使用扫一扫了,并且你的域名不需要备案,甚至 ip 地址都可以!测试地址 1(测试需要在微信里打开):
http://www.jiujiujin.net/testsaoyisao.htm
此项适合在自己网页中加入扫一扫,比如表单中需要录入快递单号。
测试地址 2(测试需要在微信里打开):
http://sao315.com/w/api/saoyisao?redirect_uri=http://www.jiujiujin.net/wuliu.htm
这个适合在微信菜单里设置 「扫一扫」,然后 url 指向到上面这样的网址,其中 redirect_uri 可以改成您需要接收二维码数据的地址,上面例子是扫描快递单号然后显示物流信息。